
آموزش برنامه سلام دنیا در سی شارپ ، برنامه معروف Hello world را تقریبا تمام برنامه نویسان و توسعه دهندگان را دیده اند و بسیاری با همین برنامه اولین پروژه خود را ساخته اند و یک برنامه نوستالژیک برای توسعه دهندگان محسوب میشود. ما قصد داریم تا ساخت برنامه سلام دنیا در C# را در این مقاله آموزشی از پلتفرم اموزشی مداد سبز به شما آموزش دهیم.
در این آموزش یاد خواهید گرفت که چطور با سی شارپ برنامه سلام دنیا یا را بسازید و با یکی از تلکنولوژی های معروف مایکروسافت یعنی WPF آشنا خواهید شد. پس در این آموزش سی شارپ همراه ما باشید.
برای شروع ساخت برنامه hello world با سی شارپ بهتر است تا کمی درباره C# برای افرادی که اشنایی کافی با این زبان برنامه نویسی ندارند توضیح مختصر و کوتاهی ارایه کنیم، در آموزش برنامه نویسی ، زبان برنامه نویسی سی شارپ اولین بار توسط شرکت مایکروسافت ارائه شد و پس از آن کاربرد بسیار گستردهای در بین برنامه نویسان پیدا کرد. امروزه از این زبان میتوان برای توسعه و نگارش صدها برنامه کاربردی استفاده کرد.
زبان برنامه نویسی #C جزو پنج زبان کاربردی در جهان محسوب میشود و بسیاری از افراد تازهکار فعالیت خود در زمینه برنامه نویسی را از یادگیری زبان سی شارپ آغاز میکنند. علت این میزان محبوبیت در میان کاربران را میتوان سادگی یادگیری، قابلیت های متعدد، بروزرسانی باکیفیت و پشتیبانی توسط مایکروسافت دانست.
زبان برنامه نویسی #C در دسته زبانهای شی گرا و ساختاری قرار میگیرد و از قدرت عملکرد بالایی برخوردار است. این زبان نقش فوقالعاده مهمی را در پروژه های برنامه نویسی تحت وب و تحت ویندوز دارد. زمان نسبتاً زیادی از ورود زبان سی شارپ به عرصه برنامه نویسی میگذرد اما این دلیل سبب نمیشود ما سی شارپ را یک زبان قدیمی بدانیم. در واقع میتوان گفت زبان سی شارپ به لطف آپدیت های باکیفیت و منظم، حتی بهتر از برخی زبان های برنامه نویسی جدیدتر عمل میکند.
اگر علاقه دارید تا بیشتر درباره C# بدانید به شما پیشنهاد میدهیم تا مقاله جامع و کامل برنامه نویسی C# چیست را مطالعه کنید تا اطلاعات و اگاهی بیشتری درباره این زبان همراه با کاربرد ان و مزایا و معایب سی شارپ کسب کنید و در انتها اطلاعات بسیار ارزشمندی درباره کلیت این زبان و بازار کار ان به دست اورید.
اگر بخواهیم اساس نمایش ویندوز یا WPF را تعریف کنیم باید بگوییم که این ابزار که به عنوان اخرین تکنولوژی شرکت بزرگ Microsoft محسوب میشود جهت طراحی رابط گرافیکی یا همان GUI ساخته و توسعه داده شده است. با این ابزار شما قادر خواهید بود تا تمام مواردی را که لازم دارید مانند جعبه ها و عناصر گرافیکی را در ویندوز ایجاد کنید و دیگر برای ساخت برنامه ها و رابط گرافیکی متحمل کد نویسی های خسته کننده و طولانی نشوید. در واقع WPF دست شما را در طراحی رابط گرافیکی به صورت نامحددودی باز گذاشته است و شما هر گونه که بخواهید بر روی هر قسمتی از کنترل طراحی دلخواه خود را با ابزار ها نامحدود اعمال کنید.
همانطور که گفتیم WPF ابزار طراحی گرافیکی فوق العاده ای است که از طریق ان میتوان رابط های خود روی ویندوز رو به صورت نامحدود اعمال کرد که در این مقاله قصد داریم ساخت برنامه سلام دنیا با سی شارپ را با کمک همین WPF انجام دهیم. البته اگر تمایل دارید تا برنامه نویسی از طریق wtf را در سی شارپ را تجربه کنید و تمام ان را فرا بگیرید پیشنهاد میکنیم تا آموزش مقدماتی سی شارپ را که به صورت رایگان و پروژه محور است را تهیه کنید تا عمیق تر برنامه نویسی WPF در سی شارپ را یاد بگیرید.
در این قسمت از مقاله آموزش برنامه سلام دنیا در سی شارپ میخواهیم تا صفر تا صد ساخت این برنامه را همراه با WPF را به شما آموزش دهیم. بله ممکن است تعجب کنید اما برای ساخت برنامه hello world در C# از WPF نیز استفاده خواهیم کرد با تکمیل این آموزش، با بسیاری از ابزارها، کادرهای محاوره ای و طراحی آشنا می شوید که می توانید هنگام توسعه برنامه های کاربردی با ویژوال استودیو از آنها استفاده کنید. ما سعی کردیم تا ساخت برنامه سلام دنیا با سی شارپ را به صورت عملی همراه با نمایش گذاشتن نمونه کد های ان این کار را برای شما اسان کنیم.
هنگامی که ویژوال استودیو را راه اندازی می کنید، ابتدا پنجره شروع باز می شود. برای باز کردن محیط توسعه، Continue without code را انتخاب کنید. پنجره های ابزار، منوها و نوار ابزار و فضای پنجره اصلی را خواهید دید. پنجره های ابزار در سمت چپ و راست پنجره برنامه متصل می شوند. کادر جستجو، نوار منو و نوار ابزار استاندارد در بالا قرار دارند. هنگامی که یک راه حل یا پروژه را بارگذاری می کنید، ویرایشگران و طراحان در فضای مرکزی پنجره برنامه ظاهر می شوند. هنگامی که یک برنامه کاربردی را توسعه می دهید، بیشتر وقت خود را در این محیط می گذرانید.
هنگامی که یک برنامه کاربردی در ویژوال استودیو ایجاد می کنید، ابتدا یک پروژه و یک راه حل ایجاد می کنید. برای این مثال، شما یک پروژه Windows Presentation Foundation (WPF) ایجاد خواهید کرد. برای اینکار 5 مرحله زیر را انجام دهید:
1- ویژوال استودیو را باز کنید.
2- در پنجره شروع، Create a new project را انتخاب کنید.
3- در صفحه ایجاد پروژه جدید، “WPF” را جستجو کنید، برنامه WPF را انتخاب کنید و سپس Next را انتخاب کنید.
4- در صفحه بعدی، نام پروژه را HelloWPFApp بگذارید و Next را انتخاب کنید.
5- در پنجره اطلاعات اضافی .NET 6.0 (پشتیبانی بلند مدت) از قبل باید برای چارچوب هدف شما انتخاب شده باشد. اگر نه، .NET 6.0 (پشتیبانی طولانی مدت) را انتخاب کنید. سپس، Create را انتخاب کنید.
ویژوال استودیو پروژه و راه حل HelloWPFApp را ایجاد می کند و Solution Explorer فایل های مختلف را نشان می دهد. WPF Designer یک نمای طراحی و یک نمای XAML از MainWindow.xaml را در یک نمای تقسیم نشان می دهد. شما می توانید انتخاب کنید که فقط نمای بصری یا فقط نمای XAML را ببینید.
پس از ایجاد پروژه، می توانید آن را سفارشی کنید. برای انجام این کار، پنجره Properties را از منوی View انتخاب کنید یا F4 را فشار دهید. سپس، میتوانید گزینههای مربوط به موارد پروژه، کنترلها و موارد دیگر را در یک برنامه نمایش داده و تغییر دهید.
به صورت پیش فرض باید طرح باز باشد اما اگر طرح باز نیست، MainWindow.xaml را انتخاب کنید و Shift+F7 را فشار دهید تا طراح باز شود. ما سه نوع کنترل را به این برنامه اضافه خواهیم کرد: یک کنترل TextBlock، دو کنترل RadioButton و یک کنترل دکمه.
Ctrl+Q -1 را فشار دهید تا کادر جستجو فعال شود و جعبه ابزار را تایپ کنید. از لیست نتایج، View > Toolbox را انتخاب کنید.
2- در جعبه ابزار، گره Common WPF Controls را گسترش دهید تا کنترل TextBlock را ببینید.
3- با انتخاب آیتم TextBlock و کشیدن آن به پنجره روی سطح طراحی، یک کنترل TextBlock را به سطح طراحی اضافه کنید. کنترل را نزدیک بالای پنجره وسط قرار دهید. می توانید از دستورالعمل ها برای مرکز کنترل استفاده کنید. پس از انجام کار های بالا باید پنجره به شکل زیر باشد:
نشانه گذاری XAML باید چیزی شبیه به مثال زیر باشد:
<Grid>
<TextBlock HorizontalAlignment=”Left” Margin=”387,60,0,0″ TextWrapping=”Wrap” Text=”TextBlock” VerticalAlignment=”Top”/>
</Grid>
1- در نمای XAML، نشانه گذاری TextBlock را پیدا کنید و ویژگی Text را از TextBox به Select a message تغییر دهید و سپس دکمه Display را انتخاب کنید.
نشانه گذاری XAML باید چیزی شبیه به مثال زیر باشد:
<Grid>
<TextBlock HorizontalAlignment=”Left” Margin=”387,60,0,0″ TextWrapping=”Wrap” Text=”Select a message option and then choose the Display button.” VerticalAlignment=”Top”/>
</Grid>
2- اگر دوست دارید دوباره TextBlock را در مرکز قرار دهید و سپس با فشار دادن Ctrl+S یا استفاده از آیتم منوی File تغییرات خود را ذخیره کنید. در مرحله بعد، دو کنترل RadioButton را به فرم اضافه خواهید کرد.
1- در جعبه ابزار، کنترل RadioButton را پیدا کنید.
2- با انتخاب آیتم RadioButton و کشیدن آن به پنجره روی سطح طراحی، دو کنترل RadioButton را به سطح طراحی اضافه کنید. دکمه ها را (با انتخاب آنها و استفاده از کلیدهای جهت دار) حرکت دهید تا دکمه ها در کنار هم زیر کنترل TextBlock ظاهر شوند. می توانید از دستورالعمل ها برای تراز کردن کنترل ها استفاده کنید. پنجره شما باید به شکل زیر باشد:
3- در پنجره Properties برای کنترل RadioButton سمت چپ، ویژگی Name (ویژگی بالای پنجره Properties) را به HelloButton تغییر دهید.
4- در پنجره Properties برای کنترل RadioButton سمت راست، ویژگی Name را به GoodbyeButton تغییر دهید و سپس تغییرات خود را ذخیره کنید. در مرحله بعد، متن نمایشگر را برای هر کنترل RadioButton اضافه خواهید کرد. روش زیر ویژگی Content را برای کنترل RadioButton به روز می کند.
ویژگی Content را برای HelloButton و GoodbyeButton به “Hello” و “Goodbye” در XAML به روز کنید. نشانه گذاری XAML اکنون باید شبیه به مثال زیر باشد:
<Grid>
<TextBlock HorizontalAlignment=”Left” Margin=”252,47,0,0″ TextWrapping=”Wrap” Text=”Select a message option and then choose the Display button.” VerticalAlignment=”Top”/>
<RadioButton x:Name=”HelloButton” Content=”Hello” HorizontalAlignment=”Left” Margin=”297,161,0,0″ VerticalAlignment=”Top”/>
<RadioButton x:Name=”GoodbyeButton” Content=”Goodbye” HorizontalAlignment=”Left” Margin=”488,161,0,0″ VerticalAlignment=”Top”/>
</Grid>
در این مرحله، HelloButton را به طور پیش فرض بررسی می کنیم تا همیشه یکی از دو دکمه رادیویی انتخاب شود.
1- در نمای XAML، نشانه گذاری HelloButton را پیدا کنید.
2- یک ویژگی IsChecked اضافه کنید و آن را روی True قرار دهید. به طور خاص، IsChecked=”True” را اضافه کنید سپس آخرین عنصر رابط کاربری که اضافه میکنید یک کنترل دکمه است. نشانه گذاری XAML اکنون باید شبیه به مثال زیر باشد:
<Grid>
<TextBlock HorizontalAlignment=”Left” Margin=”252,47,0,0″ TextWrapping=”Wrap” Text=”Select a message option and then choose the Display button.” VerticalAlignment=”Top”/>
<RadioButton x:Name=”HelloButton” Content=”Hello” IsChecked=”True” HorizontalAlignment=”Left” Margin=”297,161,0,0″ VerticalAlignment=”Top”/>
<RadioButton x:Name=”GoodbyeButton” Content=”Goodbye” HorizontalAlignment=”Left” Margin=”488,161,0,0″ VerticalAlignment=”Top”/>
</Grid>
1- در جعبه ابزار، کنترل دکمه را پیدا کنید و سپس با کشیدن آن به فرم در نمای طراحی، آن را به سطح طراحی زیر کنترل های RadioButton اضافه کنید. دستورالعمل ها می توانند به شما کمک کنند تا کنترل را متمرکز کنید.
2- در نمای XAML، مقدار Content برای کنترل Button را از Content=”Button” به Content=”Display” تغییر دهید و سپس تغییرات را ذخیره کنید. پنجره شما باید شبیه تصویر زیر باشد.
نشانه گذاری XAML اکنون باید شبیه به مثال زیر باشد:
<Grid>
<TextBlock HorizontalAlignment=”Left” Margin=”252,47,0,0″ TextWrapping=”Wrap” Text=”Select a message option and then choose the Display button.” VerticalAlignment=”Top”/>
<RadioButton x:Name=”HelloButton” Content=”Hello” IsChecked=”True” HorizontalAlignment=”Left” Margin=”297,161,0,0″ VerticalAlignment=”Top”/>
<RadioButton x:Name=”GoodbyeButton” Content=”Goodbye” HorizontalAlignment=”Left” Margin=”488,161,0,0″ VerticalAlignment=”Top”/>
<Button Content=”Display” HorizontalAlignment=”Left” Margin=”377,270,0,0″ VerticalAlignment=”Top” Width=”75″/>
</Grid>
هنگامی که این برنامه اجرا می شود، پس از انتخاب یک دکمه رادیویی توسط کاربر و سپس انتخاب دکمه نمایش، یک کادر پیام ظاهر می شود. یک جعبه پیام برای Hello و دیگری برای Goodbye ظاهر می شود. برای ایجاد این رفتار، کدی را به رویداد Button_Click در MainWindow.xaml.cs اضافه می کنید.
1- در سطح طراحی، روی دکمه Display دوبار کلیک کنید. MainWindow.xaml.cs با مکان نما در رویداد Button_Click باز می شود.
private void Button_Click(object sender, RoutedEventArgs e)
{
}
2- کد زیر را وارد کنید:
if (HelloButton.IsChecked == true)
{
MessageBox.Show(“Hello.”);
}
else if (GoodbyeButton.IsChecked == true)
{
MessageBox.Show(“Goodbye.”);
}
3- برنامه را ذخیره کنید.
در مرحله بعد، برنامه را اشکال زدایی می کنید تا به دنبال خطاها بگردید و آزمایش کنید که هر دو جعبه پیام به درستی ظاهر شوند. دستورالعملهای زیر به شما میگویند که چگونه اشکالزدا را بسازید و راهاندازی کنید، اما بعداً میتوانید برای اطلاعات بیشتر، ساختن یک برنامه WPF (WPF) و Debug WPF را بخوانید.
برای فرایند دیباگ گیری بیایید MainWindow را نام مشخص تری بگذاریم. در Solution Explorer روی MainWindow.xaml راست کلیک کرده و Rename را انتخاب کنید. نام فایل را به Greetings.xaml تغییر دهید.
در این مرحله، خطایی را که قبلاً با تغییر نام فایل MainWindow.xaml ایجاد کرده بودیم، پیدا خواهید کرد. دیباگر را با فشار دادن F5 یا انتخاب Debug و سپس Start Debugging را شروع کنید.
1- یک پنجره Break Mode ظاهر می شود، و پنجره خروجی نشان می دهد که یک IOException رخ داده است: نمی توان منبع ‘mainwindow.xaml’ را پیدا کرد.
2- با انتخاب Debug > Stop Debugging، دیباگر را متوقف کنید.
ما در ابتدای این آموزش، MainWindow.xaml را به Greetings.xaml تغییر نام دادیم، اما کد همچنان به MainWindow.xaml به عنوان URI راه اندازی برنامه اشاره می کند، بنابراین پروژه نمی تواند شروع شود.
1- در Solution Explorer، فایل App.xaml را باز کنید.
2- در StartupUri=”MainWindow.xaml” را به StartupUri=”Greetings.xaml” تغییر دهید و تغییرات را ذخیره کنید. به عنوان یک مرحله اختیاری، تغییر عنوان پنجره برنامه شما برای مطابقت با نام جدید از سردرگمی جلوگیری می کند.
3- در Solution Explorer، فایل Greetings.xaml را که نام آن را تغییر دادید باز کنید.
4- مقدار ویژگی Window.Title را از Title=”MainWindow” به Title=”Greetings” تغییر دهید و تغییرات را ذخیره کنید.
5- دیباگر را دوباره راه اندازی کنید (F5 را فشار دهید). اکنون باید پنجره Greetings برنامه خود را ببینید.
Greetings.xaml.cs-1 را باز کنید و خط زیر را انتخاب کنید: MessageBox.Show (“Hello.”)
2-با انتخاب Debug و سپس Toggle Breakpoint یک نقطه شکست از منو اضافه کنید.
3-یک دایره قرمز در کنار خط کد در حاشیه سمت چپ پنجره ویرایشگر ظاهر می شود.
4-خط زیر را انتخاب کنید: MessageBox.Show (“خداحافظ.”).
5-کلید F9 را فشار دهید تا نقطه شکست اضافه شود و سپس F5 را فشار دهید تا اشکال زدایی شروع شود.
6-در پنجره سلام، دکمه رادیویی Hello و سپس دکمه نمایش را انتخاب کنید.
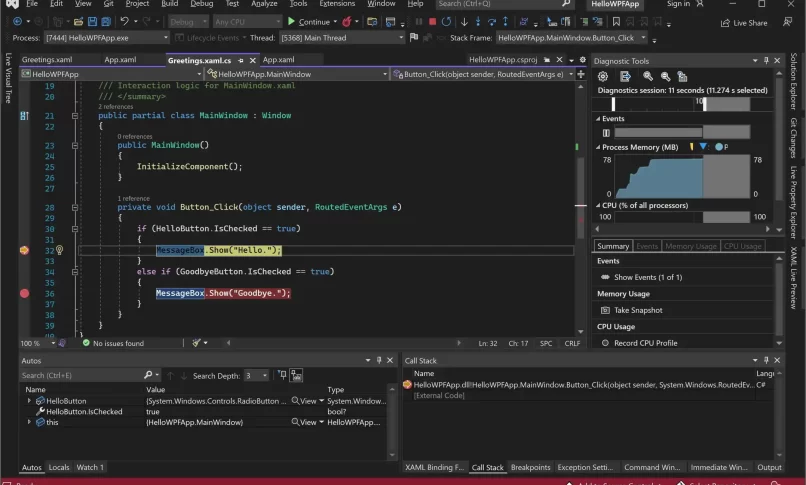
خط ” MessageBox.Show (سلام) با رنگ زرد برجسته شده است. در پایین IDE، پنجرههای Autos، Locals و Watch در سمت چپ و پنجرههای Call Stack، Breakpoint، Exception Settings، Command، Immediate و Output در سمت راست به هم متصل شدهاند.
7-در نوار منو، Debug > Step Out را انتخاب کنید.
8-برنامه اجرا را از سر می گیرد و یک جعبه پیام با کلمه “Hello” ظاهر می شود.
9-دکمه OK را در جعبه پیام انتخاب کنید تا بسته شود.
10-در پنجره Greetings، دکمه رادیویی Goodbye و سپس دکمه Display را انتخاب کنید.
11-خط MessageBox.Show “” (خداحافظ) با رنگ زرد برجسته شده است.
12-برای ادامه رفع اشکال، کلید F5 را انتخاب کنید. وقتی کادر پیام ظاهر شد، دکمه OK را در جعبه پیام انتخاب کنید تا بسته شود.
13-پنجره برنامه را ببندید تا اشکال زدایی متوقف شود.
14-در نوار منو، Debug > Disable All Breakpoints را انتخاب کنید.
در برنامه در حال اجرا، باید ویجتی را ببینید که در بالای پنجره شما ظاهر می شود. ویجت یک کمک کننده زمان اجرا است که دسترسی سریع به برخی از ویژگی های اشکال زدایی مفید را فراهم می کند. اولین دکمه، Go to Live Visual Tree را انتخاب کنید. شما باید پنجره ای با درختی ببینید که شامل تمام عناصر بصری صفحه شما است. گره ها را گسترش دهید تا دکمه هایی را که اضافه کرده اید پیدا کنید.
اکنون که تأیید کردید همه چیز کار می کند، می توانید نسخه انتشار برنامه را آماده کنید.
1-در منوی اصلی، Build > Clean solution را انتخاب کنید تا فایلهای میانی و فایلهای خروجی که در ساختهای قبلی ایجاد شدهاند را حذف کنید. این مرحله مورد نیاز نیست، اما خروجی های ساخت اشکال زدایی را پاک می کند.
2-با استفاده از کنترل کشویی در نوار ابزار، پیکربندی ساخت HelloWPFApp را از Debug به Release تغییر دهید (در حال حاضر “اشکال زدایی” را نشان می دهد).
3-با انتخاب Build > Build Solution راه حل را بسازید.
تبریک میگوییم شما توانستید آموزش برنامه سلام دنیا در سی شارپ را با استفاده از WPF بسازید اگر سوالی داشتید حتما در قسمت کامنت ها بپرسید.
.The original source of this content is learn.microsoft.com and we have only translated this content
آکادمی مداد سبز از سال 1400 با همکاری اساتید با سابقه و کارشناسان مجرب آموزشی-مشاوره ای با هدف ارتقای کیفیت آموزش آنلاین در کشور جهت تربیت نیرو های متخصص، در حال فعالیت می باشد و در این راستا قصد دارد آموزش های آنلاین با کیفیت و مهارت محور را در زمینه های مختلف در اختیار دانشجویان قرار دهد.
