
استایل دهی به جدول در CSS، در زمان گذشته با وجود استفاده های کم از CSS استایل دهی به جدول ها و باقی موارد انجام نمیشد و از جداول اچ تی ام الی استفاده میشد اما با گذشت زمان و جای گیری آموزش CSS در صفحات وب و استفاده از ویژگی های CSS در استایل دهی به جداول این امر با گذشت زمان بهتر شده و شکلی زیبا تر به خود گرفتند.
ما در این مقاله از پلتفرم اموزشی مداد سبز به بررسی نحوره ایجاد جدول با html و روش های استایل دهی به جدول ها با CSS و نمونه های مختلف آن ها خواهیم پرداخت پس تا انتها همراه ما باشید.
همانطور که میدانید اگر ما صفحات وب را یک ساختمان در نظر بگیریم html یا Hyper Text Markup Language در صفحات وب همانند اسکلت ساختمان عمل میکند و CSS وظیفه زیبا کردن آن ساختمان را به عهده دارد، اما شما برای استایل دهی به جدول های خود با css در ابتدا باید یک جدول از جنسhtml را داشته باشید چرا که پایه ای این کار بر اساس این زبان نشانه گذاری نوشته میشود.
اگر هنوز اطلاعات زیادی درباره زبان نشانه گذاری html ندارید و دوست دارید با آن آشنا شوید پیشنهاد میکنم در ابتدا مقاله HTML چیست؟ را مطالعه کنید و یا اگر دوست دارید بدانید که چرا به HTML زبان نشانه گذاری گفته میشود میتوانید مقاله چرا HTML زبان برنامه نویسی نیست را مطالعه کنید، تا یک دید کلی نسبت به ساخت جدول با html و استایل دهی جدول با css پیدا کنید.
حال ممکن است این سوال به ذهن شما خطور کند که جدول چیست؟ جدول های سطح وب با جدول هایی که در کتاب ها و ویدیو های آموزشی و در دنیای واقعی دیده ایم هیچ تفاوتی ندارد و نگران این نباشید که ساخت جدول در آموزش html قرار است کار دشواری باشد، در واقع قرار است که همان جدول هایی که در ابتدا از جنس کاغذ روی کتاب ها هستند به جنس کد دربیاوریم. جدول ها مجموعه ای از ردیف ها و ستون ها هستند که انواع گوناگونی از شکل و شمایل آن ها وجود دارد که از طریق آن ها میتوانیم هر نوع داده و اطلاعاتی که نیاز داریم را وارد آن ها کنیم، این کار باعث میشود تا اطلاعات ما یک دست باشند و خواندن ان ها برای کاربران راحت تر باشد. در انتها همین مقاله 11 نمونه از جدول سایت که با CSS استایل دهی شده اند را در اختیار شما گذاشته ایم.
اما در ادامه ممکن است این سوال ذهن شما را قلقلک دهد که در زمان گذشته وقتی استفاده زیادی از CSS نمیشد جداول چگونه طراحی و استایل دهی میشدند؟ در گذشته شما اگر وارد هر سایتی که میشدید میتوانستید رد پایی از table ها را ببینید، این میزان استفاده تا حدی جلوتر رفت که بسیاری از سایت ها قالب و نمای خود را بر اساس جداول طراحی میکردند، این امر در زمان خود کار خوبی بود چرا که همانطور که اشاره کردیم
جدول ها باعث به اشتراک گذاشته شدن اطلاعات در یک بستر مناسب میشدند، اما امروزه با وجود زبان CSS این کاربرد جداول اچ تی ام ال کم رنگ تر شده است البته نباید اینگونه به داستان نگاه کنیم که از این جداول هیچ استفاده ای نمیشود! در حالی که برای طراحی قالب ایمیل این table ها بیشترین استفاده و کارایی را دارند.
برای اینکه بخواهیم با استفاده از html یک جدول ایجاد کنیم شما در مرحله اول میتوانید آموزش مقدماتی HTML را که رایگان است مشاهده کنید و یا تا ادامه این مقاله همراه ما باشید.
برای ساخت جدول با اچ تی ام ال ابتدا باید از تگ باز جدول یا <table> شروع کنیم حال پس از ایجاد این تگ برای اینکه بتوانیم از سطر ها و ستون ها استفاده کنیم از تگ های <tr> سطر ها را ترسیم کرده و برای ایجاد سلول ها یا ستون ها از تگ <td> میبایست استفاده کنیم. در تصویر زیر میتوانید نمونه یک جدول ایجاد شده با تگ <table> را مشاهده کنید.
برای اینکه آموزش برنامه نویسی را عملی تر جلو ببریم در اینجا لیستی از تگ های جدول در html را در اختیارتان گذاشته ایم که در ساخت جدول باید ان ها را در ذهن خود داشته باشید. برای به یاد سپردن این تگ ها نیازی به حفظ کردن ان ها نیست و سعی کنید با تمرین کردن این تگ ها را به ذهن خودتان بسپارید.
چند نکته مهم: سلول های جدول که به عنوان هدرهای ستون یا سرصفحه های ردیف عمل می کنند باید از عنصر <th> (هدر جدول) استفاده کنند.
برای تعریف ستون های جدول برای یک ظاهر طراحی شده می توانید از <col> و <colgroup>استفاده کنید. با این حال ، تعدادی از محدودیت ها با این عمل وجود دارد.با استفاده از عنصر <caption> می توان عنوان را به جدول اضافه کرد.
در این قسمت بعد از اینکه جدول های خود را طراحی کردید سراغ استایل دهی جدول با css میرویم. اگر هنوز با زبان برنامه نویسی CSS اشنا نیستید پیشنهاد میکنم در ابتدا مقاله CSS چیست؟ را مطالعه کنید. البته این نکته را به یاد داشته باشید که جدول ها در ابتدا هیچ ظاهری ندارند و ما با استفاده از سی اس اس به ان ظاهر زیبا خواهیم داد. مانند جدول زیر:
از این ویژگی در طراحی جدول میتوان به آن ها خطوط اضافه کرد که در مثال زیر میتوانید نمونه آن را مشاهده کنید:
همچنین در نمونه کد ویژگی خطوط (table borders) در CSS را میتوانید مشاهده کنید که در این عنصر table نام و نام خانوادگی افراد را نمایش دادیم حال برای اینکه بتوانیم مرز بین ستون های جدول را از هم دیگر جدا کنیم از ویژگی border که روی th، td و table تاثیر گذاشته است را تعیین کنیم که در نهایت تبدیل به جدول بالا میشود.
با این ویژگی در جدول شما میتوانید خطوط بین جداول را از بین ببرید و یک جدول واحد ایجاد کنید. در تصویر زیر میتوانید خاصیت استفاده از ویژگی collapse را مشاهده کنید.
همچنین در تصویر زیر میتوانید نمونه کد یکی کردن خطوط جدول در css را مشاهده کنید.
همانطور که از اسم این ویژگی مشخص شما میتوانید از طریق آن ارتفاع و عرض جدول خود را با ان مشخص کنید. در تصویر زیر میتوانید نمونه ای از این ویژگی را مشاهده کنید.
همچنین در تصویر زیر میتوانید نمونه کد ویژگی عرض و ارتفاع جدول در css را مشاهده کنید.
از این ویژگی برای تعیین موقعیت مکانی اطلاعات داخل جدول استفاده میشود در واقع به اصطلاح عامیانه تر عملیات راست چین ، چپ چین و وسط چین را انجام میدهد. به صورت پیشفرض اطلاعات به صورت چپ چین هستند.
همچنین در تصویر زیر میتوانید نمونه کد ویژگی درون جدول (text-align) در CSS را مشاهده کنید.
موقعیت قرار گیری محتوا را بر اساس محور عمودی جدول یعنی بالا،پایین و وسط را تعیین میکند که به صورت پیش فرض همه موارد در وسط قرار میگیرند.
همچنین در تصویر زیر میتوانید نمونه کد ویژگی تنظیمات عمودی جدول (Vertical-align) در CSS را مشاهده کنید.
از ویژگی پدینگ برای کنترل فاصله border ها و محتوای داخل ستون ها استفاده میشود که نمونه ان را میتوانید در تصویر زیر مشاهده کنید.
در تصویر زیر میتوانید نمونه کد ویژگی padding در CSS را مشاهده کنید.
از ویژگی هاور زمانی استفاده میشود که شما بخواهید وقتی موس بر روی هر یک از ستون ها رفت حالت و رنگ ان تغییر کند که در تصویر زیر نمونه آن را میتوانید ببینید.
در تصویر زیر میتوانید نمونه کد ویژگی hover را مشاهده کنید.
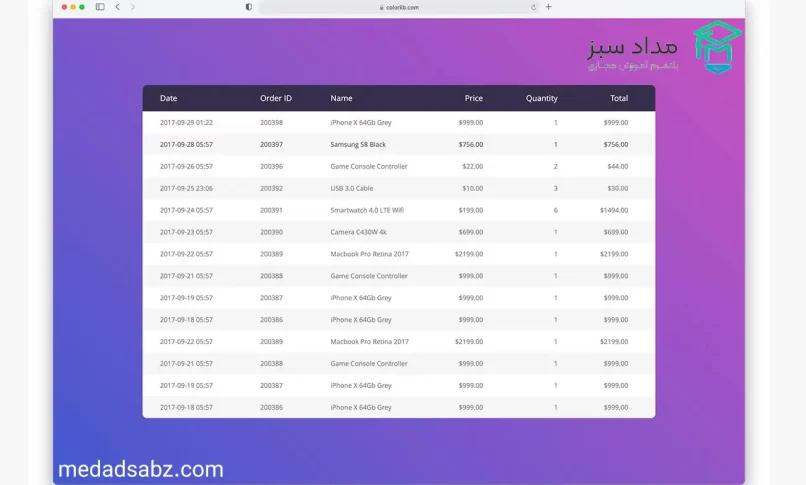
از این ویژگی میتوان استفاده کرد تا سطر جدول ها هر کدام رنگ دلخواه خودمان را داشته باشد که میتوانید نمونه ان را ببینید.
واکنش گرایی یا responsive بودن در تمام صفحات وب مهم است شما میتوانید با این ویژگی جدولی واکنش گرا طراحی کنید که در صورت تغییر اندازه صفحه اطلاعات بهم ریخته و نامنظم نباشد برای اینکار این ویژگی یک اسکرولر افقی را در پایین جدول اضافه میکند تا افراد بتوانند راحت تر محتوای دیگر جدول را مشاهده کنند.
در این مقاله سعی کردیم تا روش استایل دهی به جدول در css را به شما اموزش دهیم و اگر علاقه مند هستید تا اموزش های بیشتر زبان css را مشاهده کنید میتوانید به صفحه آموزش CSS مراجعه کنید. و یا اگر سوالی داشتید میتوانید در قسمت کامنت ها بپرسید هر چند با روش های گفته شده به راحتی میتوانید جدول های خود را استایل دهی کنید.
آکادمی مداد سبز از سال 1400 با همکاری اساتید با سابقه و کارشناسان مجرب آموزشی-مشاوره ای با هدف ارتقای کیفیت آموزش آنلاین در کشور جهت تربیت نیرو های متخصص، در حال فعالیت می باشد و در این راستا قصد دارد آموزش های آنلاین با کیفیت و مهارت محور را در زمینه های مختلف در اختیار دانشجویان قرار دهد.
