
تگ های معنایی(Semantic Tags) در HTML۵ کدامند؟ HTML5 آخرین نسخه زبان کدنویسی html است که از ویژگیهای بسیار زیادی برخوردار هست. مهمترین و کاربردیترین ویژگیهای html۵، تگهای معنایی یا Semantic Tags هستند. توسعهدهندگان با استفاده از تگهای معنایی میتوانند انواع صفحات وب سایت را بر اساس چارچوبهای شناخته شده توسط موتورهای جستجو گوگل طراحی نمایند. با مطالعه مجموعه مقالات آموزش برنامهنویسی html متوجه خواهید شد که استفاده از تگها معنایی HTML5 بسیار مفید است و به سئو سایت کمک میکند.
با کمک مجموعه آموزش HTML5 میتوانید تمامی تگهای معنایی در اچ تیام ال ۵ را بشناسید و در مواقع لازم از آنها استفاده نمایید. اگر شما هم دوست دارید با کاربرد تگهای معنایی در html آشنا شوید توصیه میکنیم با مجموعه آموزشی مداد سبز همراه باشید.
مجموعه آموزشی برنامهنویسی HTML بسیار مفید و کاربردی است. در این مجموعه، زبان کدنویسی html و ویژگیهای آن به صورت کامل آموزش داده میشود. تگهای معنایی در HTML5 که به آن Semantic Tags هم میگویند، از ویژگیهای جذاب HTML5 است که معنا واضح و روشنی برای مرورگر گوگل و برنامهنویس دارد.
به عنوان مثال، هم برنامهنویس و هم مرورگر میداند که تگهای <Footer>, <header> یا <table> هر کدام برای چه محتوایی استفاده میشوند و چه کاربردی دارند. تگهای معنایی html برای مشخص کردن ساختار صفحات وب استفاده میشوند. این موضوع تأثیر زیادی در سئو و پیشرفت سایت شما خواهد داشت. برای آموزش برنامه نویسی میتوانید از این صفحه اقدام کنید.
زبان html چیست و چه ویژگیهایی دارد؟ این سؤال یکی از مهمترین سؤالاتی است که معمولاً برای کاربران پیش میآید. زبان html کوتاه شده عبارت Hyper Text Markup Language به معنای زبان نشانهگذاری ابرمتن است. این زبان، یک زبان markup Language یا همان زبان نشانهگذاری هست. اگر میخواهید وارد حوزه طراحی سایت شوید، لازم از است که ابتدا زبان html را بیاموزید.
مرورگرهای گوگل برای نمایش صفحات وب و تعامل با آنها، از استانداردهای مختلفی استفاده میکنند. در حال حاضر HTML5 آخرین استاندارد مرورگر است. برای اینکه طراحان مرورگر و برنامهنویسان بتوانند کارهای خود را راحتتر و سریعتر انجام دهند، استاندارد جهانی HTML5 ایجاد شد. HTML5 تجربه کاربری بهتر و سریعتری را برای کاربران ارائه کرده است.
یکی از مشکلات مهم html4 عملکرد ضعیف آن بود که برای انجام هرکاری به نصب افزونه نیاز داشت. خوشبختانه با طراحی HTML5 همه این مشکلات برطرف شد. کاربران با استفاده از HTML5 و ویژگیهای آن میتوانند به هر چه که میخواهند به صورت آنلاین دسترسی پیدا کنند، بدون اینکه به افزونه اضافهای نیاز داشته باشند.
تگ سمانتیک چیست؟ HTML5 دارای تعدادی تگ مفهومی است. مرورگر وب به کمک این تگها میتواند تشخیص دهد که چه نوع محتوایی در آنها قرار گرفته و هر کدام چه نقشی دارند. در واقع ابزارهای سئو مانند خزندههای گوگل، رباتها و بینگها از این طریق میتوانند نقش هر کدام از محتواها را شناسایی کنند.
استفاده از تگهای معنایی HTML5 در ساخت صفحات وب، اطلاعات مفیدی به محتوای سایت اضافه میکند. موتورهای جستو و بینگ به کمک این تگها میتوانند نوع محتوا را تشخیص دهند و میزان اهمیت هر کدام را تعیین نمایند.
در گذشته برنامهنویسان هنگام طراحی صفحات سایت با HTML5 ، از Class ها و ID ها استفاده میکردند؛ از اینرو موتورهای جستجو نمیتوانستند نوع محتوا را بر اساس عنوانهایی که برنامهنویسان تعیین کردهاند تشخیص دهند. همین موضوع باعث شد که طراحان زبانهای برنامهنویسی به فکر ایجاد تگهای معنایی در HTML5 بیفتند. بهترین ویرایشگر کد برای html را دراین مقاله بخوانید.
با روی کار آمدن انواع تگهای مفهومی در html، کار طراحی سایت برای طراحان و برنامهنویسان بسیار آسان شد؛ چرا که موتور جستجو گوگل به کمک این تگها، توانایی تشخیص نوع محتواها را پیدا کرد. موتورهای جستجو میتوانند با بررسی سمنتیک تگها، محتویات موجود در صفحات وب را به راحتی شناسایی کنند.
برای اینکه بتوانید صفحات وب سایت خود را به صورت استاندارد طراحی کنید، لازم است که تگهای مفهومی HTML5و روش استفاده از آنها را یاد بگیرید. در ادامه برخی از مهمترین تگهای معنایی در HTML5 را معرفی خواهیم کرد.
به طور معمول در HTML5 از تگ header در چه مواردی استفاده میشود؟ تگ header که در ابتدای کد قرار میگیرد، مؤلفههای مختلفی از جمله لوگو سایت، اطلاعات نویسنده و… را، برای معرفی سایت در خود جای میدهد؛ همچنین در این تگ، لینکهای مورد استفاده در صفحات وب (Navigation Links) نیز قرار میگیرند.
<header>
<h1>What Does WWF Do؟</h1>
<p>WWF’s mission:</p>
</header>
یکی از تگها مهم و کاربردی در html۵، تگ nav است. هنگام طراحی سایت، لینکهای مربوط به دستهبندی صفحات وب، به کمک این تگ مشخص میشوند. البته منظور ما همه لینکهای استفاده شده در سایت نیست. در واقع تنها لینکهای اصلی سایت هستند که در تگ nav نوشته میشوند. باقی مانده لینکها را میتوانید زیر مجموعه این لینکهای اصلی قرار دهید.
<nav>
<a href=”/html/”>HTML</a> |
<a href=”/css/”>CSS</a> |
<a href=”/js/”>JavaScript</a> |
<a href=”/jquery/”>jQuery</a>
</nav>
تگ مفهومی بعدی، تگ section است که از آن برای دستهبندی محتویات مرتبط وب سایت در یک بخش استفاده میشود. به بیان سادهتر هر بخش سایت ازجمله هدر، فوتر و… در سکشنهای مجزا نوشته میشوند.
<section>
<h1>WWF’s Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
یکی از تگهای معنایی در HTML۵، تگ article است. واژه article در انگلیسی به معنای مقاله هست. اطلاعاتی که در تگ article نوشته میشوند، از مفهوم و هدف خاص برخوردار هستند. نحوه استفاده از تگ article به شکل زیر است.
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world’s most popular web browser today!</p>
</article>
تگ aside یکی از تگهای مفهومی HTML5 است. طراحان سایت با استفاده از این تگ، بخشهای کناری صفحه سایت را ایجاد میکنند. معمولاً محتویاتی مانند اخبار جدید، آخرین نوشتهها و…. در این بخش از سایت قرار می گیرند. این اطلاعات معمولاً از طریق لینک، با صفحات دیگر مرتبط میشوند.
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
اخرین تگ معنایی در اچ تیام ال ۵، تگ فوتر است که مطمئناً با آن آشنا هستید. به طور معمول با این تگ میتوان برای سایت خود یک پاورقی، برای ذکر اطلاعات سایت ایجاد کرد. اطلاعاتی که در این بخش قرار میگیرند عبارتند از: اطلاعات تماس، حق کپی رایت، اطلاعات نویسنده و….
<footer>
<p>Author: Hege Refsnes</p>
<p><a href=”mailto:hege@example.com”>hege@example.com</a></p>
</footer>
چندین سال است که تگهای معنایی در HTML5 به تأیید کنسرسیوم جهانی وب (W۳C) رسیده و استاندارد شدند. ساختار تگهای HTML5 به شرح ذیل است.
| تگ | کاربرد تگ |
| <article> | تعریف یک مقاله یا پست در یک سند |
| <aside> | ساخت محتوا مرتبط با محتوا اصلی در کنار سایت |
| <bdi> | جداسازی بخشی از متن سایت |
| <details> | ساخت باکس محتوا با قابلیت باز و بسته شدن |
| <dialog> | ایجاد پنجره پاپ آپ (popup) |
| <figcaption> | تعریف عنوان برای عنصر <figure> |
| <figure> | ایجاد محتوای مستقل در صفحه |
| <footer> | ساخت پاورقی برای یک صفحه یا بخشی از سایت |
| <header> | ایجاد یک هدر برای سند |
| <main> | تعریف محتوای اصلی یک سند |
| <mark> | علامت گذاری متن مورد نظر |
| <menuitem> | دستور ساخت یک منوی بازشو |
| <meter> | تعریف یک محدوده اندازه گیری به صورت عددی یا Gauge در یک محدوده شناخته شده. |
| <nav> | ایجاد منوی ناوبری Navigation |
| <progress> | نشان دهنده پیشرفت فرایند |
| <rt> | توضیح / تلفظ کاراکترهای سایت |
| <ruby> | تعیین حاشیه نویسی روبی |
| <section> | جداسازی بخش های مختلف سند |
| <summary> | تعریف عنوان قابل مشاهده برای عنصر <details> |
| <time> | تعیین تاریخ / زمان وب سایت |
| <wbr> | ایجاد یک خط شکسته احتمالی |
سوال مهمی که معمولاً برای برنامهنویسان تازهکار پیش میآید این است که چرا باید از تگهای معنایی استفاده کنیم؟ همانطور که پیشتر اشاره کردیم، تگهای معنایی نوع محتوا را برای برنامهنویس و موتورهای جستجو گوگل مشخص میکند. این امر نه تنها کار طراحی سایت را برای برنامهنویسان آسانتر میکند، بلکه به باعث بهبود سئو سایت شما نیز میشود.
تگهای معنایی در HTML5 تأثیر بهسزایی در سئو سایت دارند. قبل از اینکه سمنتیک تگها ارائه شوند، برنامهنویسان برای ساخت صفحات وب، از المانهایی با نامهای دلخواه استفاده میکردند؛ به همین دلیل موتورهای جستجو نمیتوانستند محتوای وب سایت را ایندکس کنند.
امروزه استفاده از تگهای مفهومی به موتورهای جستجو کمک کرده تا بتوانند به راحتی انواع محتوا تشخیص دهند و متوجه کاربرد هر کدام شوند. علاوه بر این، سیمانتک تگها به موتورهای جستجو این امکان را میدهد تا صفحات وب راحتتر نمایش دهند. این موضوع باعث رشد سایت و بهبود سئو آن خواهد شد.
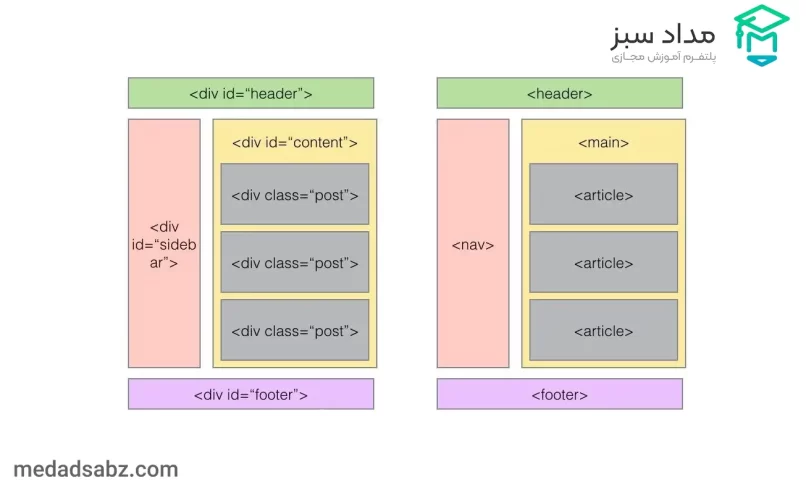
تگهای غیر معنایی تگهایی هستند که تنها با هدف جای دادن محتوا در خود ایجاد شدهاند. این تگها نوع و کاربرد محتویات درون خود را به مرورگر اعلام نمیکنند. معمولاً از این تگها در بخشهای مختلف سایت استفاده میشود. برای مثال تگهای div وspan از تگهای غیر معنایی html هستند.
در این مقاله سعی کردیم به سؤال رایج Semantic html چیست؟ پاسخ دهیم. آشنایی با تگهای معنایی در HTML5 و کاربرد آنها، به شما کمک میکند تا انواع سایت را به راحتی طراحی کنید. به علاوه سمانتیک تگها با معرفی نقش محتویات سایت به موتور جستجو مرورگر، به سئو سایت شما نیز کمک خواهد کرد.
آکادمی مداد سبز از سال 1400 با همکاری اساتید با سابقه و کارشناسان مجرب آموزشی-مشاوره ای با هدف ارتقای کیفیت آموزش آنلاین در کشور جهت تربیت نیرو های متخصص، در حال فعالیت می باشد و در این راستا قصد دارد آموزش های آنلاین با کیفیت و مهارت محور را در زمینه های مختلف در اختیار دانشجویان قرار دهد.
